
Inserting a background image behind your Adsense unit does not violate the Adsense program policies. According to Google, "background images are fine so long as the ads are clearly portrayed as ads, and clearly distinguished from the content."

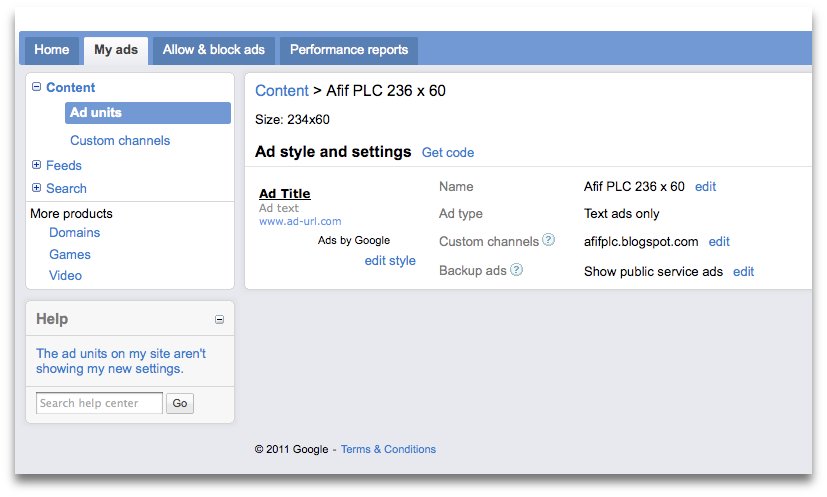
Okay now on with the steps. First you'll need to decide which Adsense unit you would like to create a background image for. In this example I selected a standard text only 236 x 60 pixel ad.
Next you'll need to create the background image to be used behind the ads. Here I created a simple 246 x 100 pixel image using GIMP, a free, open-source image editor. Of course you can always use any other pictures you can find. Your background image needs to be slightly larger than the ad unit. Next upload the background image to an online photo sharing website such as Flickr.

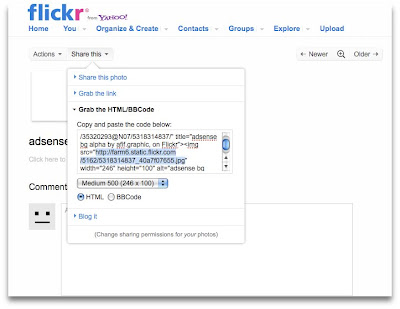
After that you need to copy the permanent link for the uploaded image. Using Flickr, just click on the Share this link and select on Grab HTML/BBCode link. No need to select the whole code just copy the beginning from http until jpg.
In Blogger, go to Design - Page Elements and a new HTML/Javascript gadget to your sidebar. Copy and paste the following code into the gadget while making the appropriate adjustments to the values in purple. The values in blue is your Google Adsense code.
<table align="left" width="246" height="100" border="0" background="http://farm6.static.flickr.com/5162/5318314837_40a7f07655.jpg">
<tr><td width="246" height="100">
<div align="left">
<script type="text/javascript"><!--
google_ad_client = "ca-pub-5996646587012512";
google_ad_host = "pub-1556223355139109";
/* Afif PLC 236 x 60 */
google_ad_slot = "3682498913";
google_ad_width = 234;
google_ad_height = 60;
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</div></td></tr>
</table>
Please note that the image width and height for the code must be the same as the actual image width and height of the background image.
Credit to The Online Quest. HTML code converted for Blogger using htmlconvert.net.